
前から知ってはいたんだけど、昨日のYAPC:::Asia 2015 で Electron のトークで動かしてる所を見て、Electron に興味が出てきてしまった。Electron というのは JavaScript の SPA を作るイメージでクロスプラットフォームアプリケーションを作れるやつで、Kobito とか Slack とか Atom でも使われている。今までデスクトップアプリとかフロントエンドをガッツリやったことがなかったので苦労しながら触ってる。とりあえず Twitter クライアントを作ろうとしていて、今のところ認証に飛んで返ってきてタイムライン表示するところまではできた。
本当に欲しかったデスクトップ Twitter クライアント
今は Tweetbot for Mac を使っているんだけど、リストの切り替えが面倒とかいろいろ不満がある。自分は Twitter のリストや検索タブをたくさん作るような Twitter の仕方をしていて、リストの切り替えが簡単にできないのはかなり死活問題となっている。リストをタブにできるクライアントはたくさんあるけど、タブでは作りきれない。それに1度に複数も画面見れないんで、タブを並べて一覧性を確保するよりタブいらないからリストを早く切り替えたい。他にも細かくカスタマイズしたいいろいろがあるんで、ずっと1から作りたいと思っていた。以下の様な機能を予定している。
- 1 クリック or ショートカットでリストや検索タブを切り替えられる
- Twitter API で出来ることは一通り実装したい
- パソコン買い換えた時に複数アカウント入れなおすの辛いから、クラウドな感じで勝手に復元して欲しい
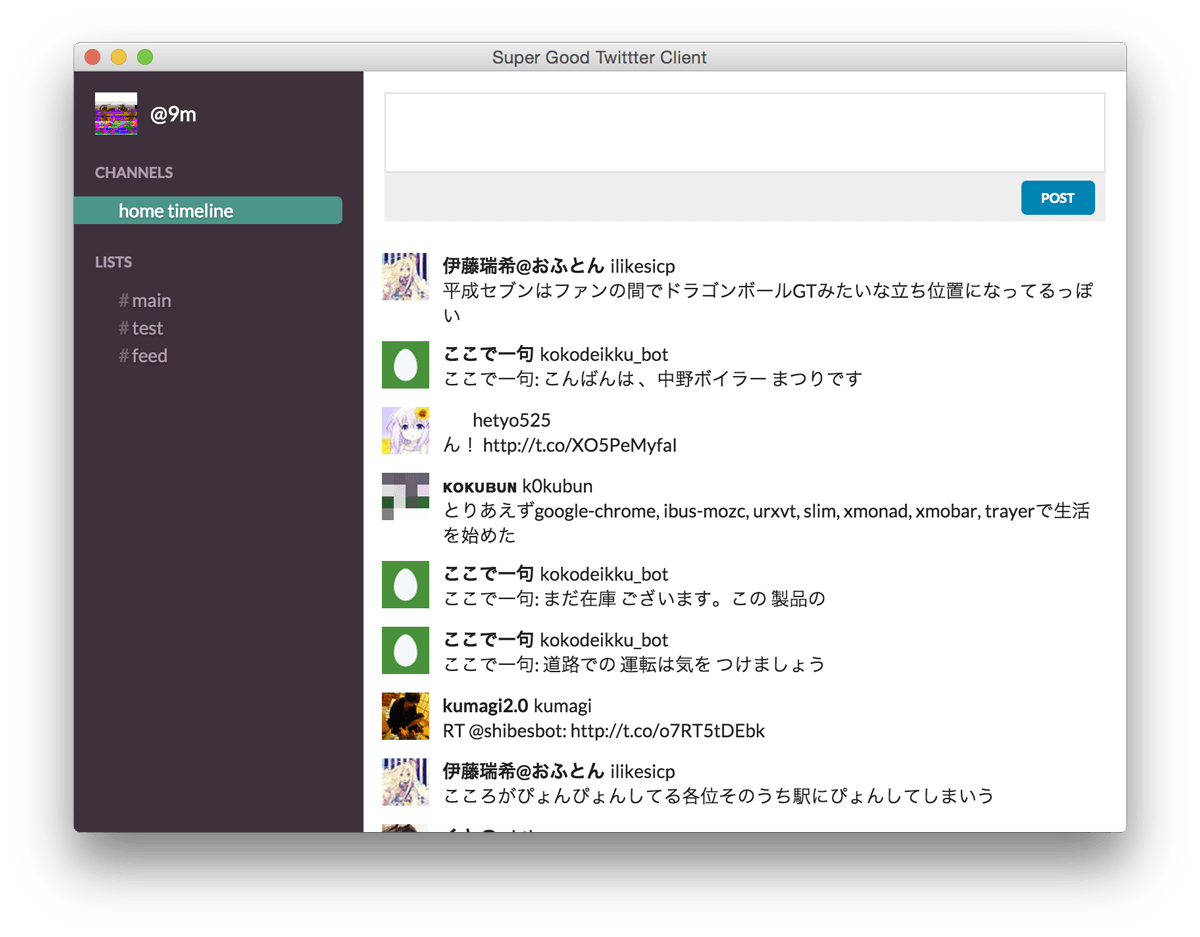
- 画面は Slack っぽい感じがいい
- Mac, Windows, Linux 対応
- 自分の過去ツイート全部検索したい(twisave連携)
スクショがすでにそんな感じですが、Slack っぽくルームたくさんつくれる Twitter クライアントイメージしてます。
環境
自分は主に Rails を使うエンジニアでして、JavaScript は アセットパイプラインで楽にやったつもりになっていたんだけど、Electron 触るついでに gulp とかまじめに整理してみたらこれはこれは扱えるとかなりべんりという状態になっている。まだ踏み切ってない罠が死ぬほどあると思うので、今後嫌いになる可能性はある。
Chromium がベースなので、UI 作りが楽でいい(Web 系慣れてるから楽なだけかもしれない)。CSS とか古いブラウザ気にしなくていいし、display: flex; を使いまくって問題ないの本当に楽。
追記
@9m 明日日本中のElectronistが一同に介するので来ましょう http://t.co/zJ9x6Nmu0J
— 内製フレームワーク (@r7kamura) 2015, 8月 22続きは YAPC::Asia 2015 Hackathon で作業する
追記2
最強の Twitter クライアント戦争に参戦 - ✘╹◡╹✘
戦争が始まった
追記3
入れたい機能にクロスプラットフォーム対応と自分の過去ツイート全部検索を追加した。そういえばTwitter のログ保存して全部検索するシステムを持っているので、いい感じの API を追加する感じでやってみる感じにできそう。
追記4
where is レポジトリと言われたので
Github - kkosuge/slack-like-twitter-client
ただこれはハッカソン用に用意したサンプルでしか無いので、実際に作り続けるものはプロプライエタリになります。まあどうせ公開したら JS なのでソース見ようと思えば見えるが。