式年遷宮です。54. YATTEIKI の本が商業書籍化決定! そして Coinhive の話 でも少し話題にしたのですが、元気を出したいときはブログを作るのがよくて、定期的にブログを作っています。思い返してみると、この習慣はプログラミングをしたことがないような頃からありました。それこそガラケーでHTMLタグ打ってたような時から。その時代にできる一番テンションの上がるスタックでブログを組むというのが楽しい。
まずはデザイン含め Rails で組んでいたブログの構造をそのまま GatsbyJS に移行するというところからはじめました。見た目変わっていないので、以前から知っていた人は違いに気づかないレベルかと思います。ちょくちょく改良を加えていきたい。
GatsbyJS
GatsbyeJSというのは React 製の速度に特化した静的サイトジェネレーターです。自分のフロントエンドスタックとしては Vuejs を使うことの方が多いのですが、「静的ファイルでの書き出しができる(SSRしなくてもコンテンツが書き出される)」「SPAとして動作する(ページ遷移がめっちゃ速い)」「データソースが自由( Markdown で書きたい、いずれは Headless CMS を使いたい)」という観点から選んでこれになりました。どうせまた全部作り変えるので、メンテナンス性はあまり考えてない。
現在、公式サイトに載るようなプラグインが300個以上あるようです。v1リリースから1年も経ってないはずですが、勢いがあっていいですね。
とはいえまだまだ絶賛開発中のプロジェクトです。自分が組んだところでは RSS Feed のディレクトリがルートにしか吐けず、以前のブログと同じ構造で指定ができないという問題にあたり、Pull Request を送ってマージしていただくなどがありました。コントリビュー太だ!
ServiceWorker

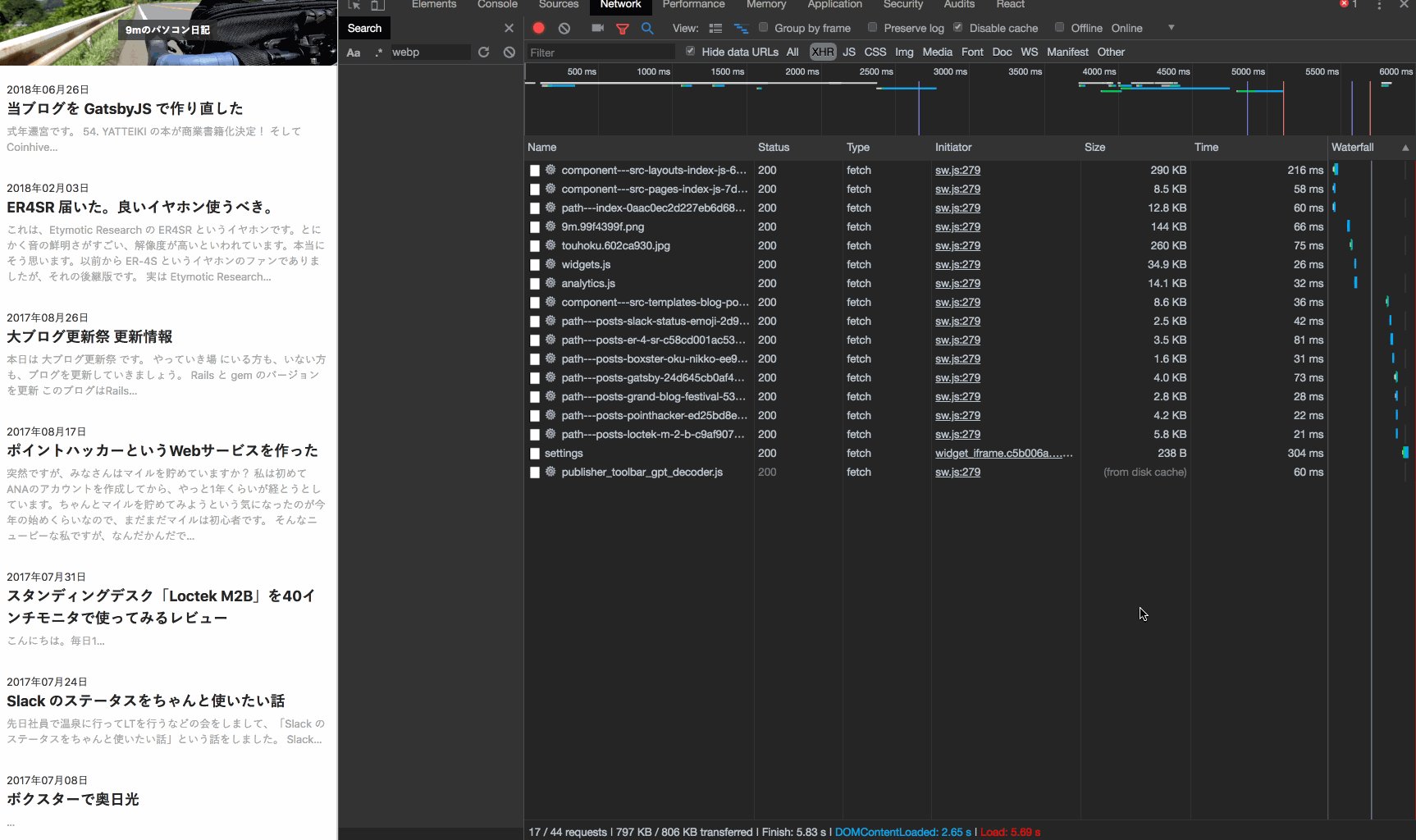
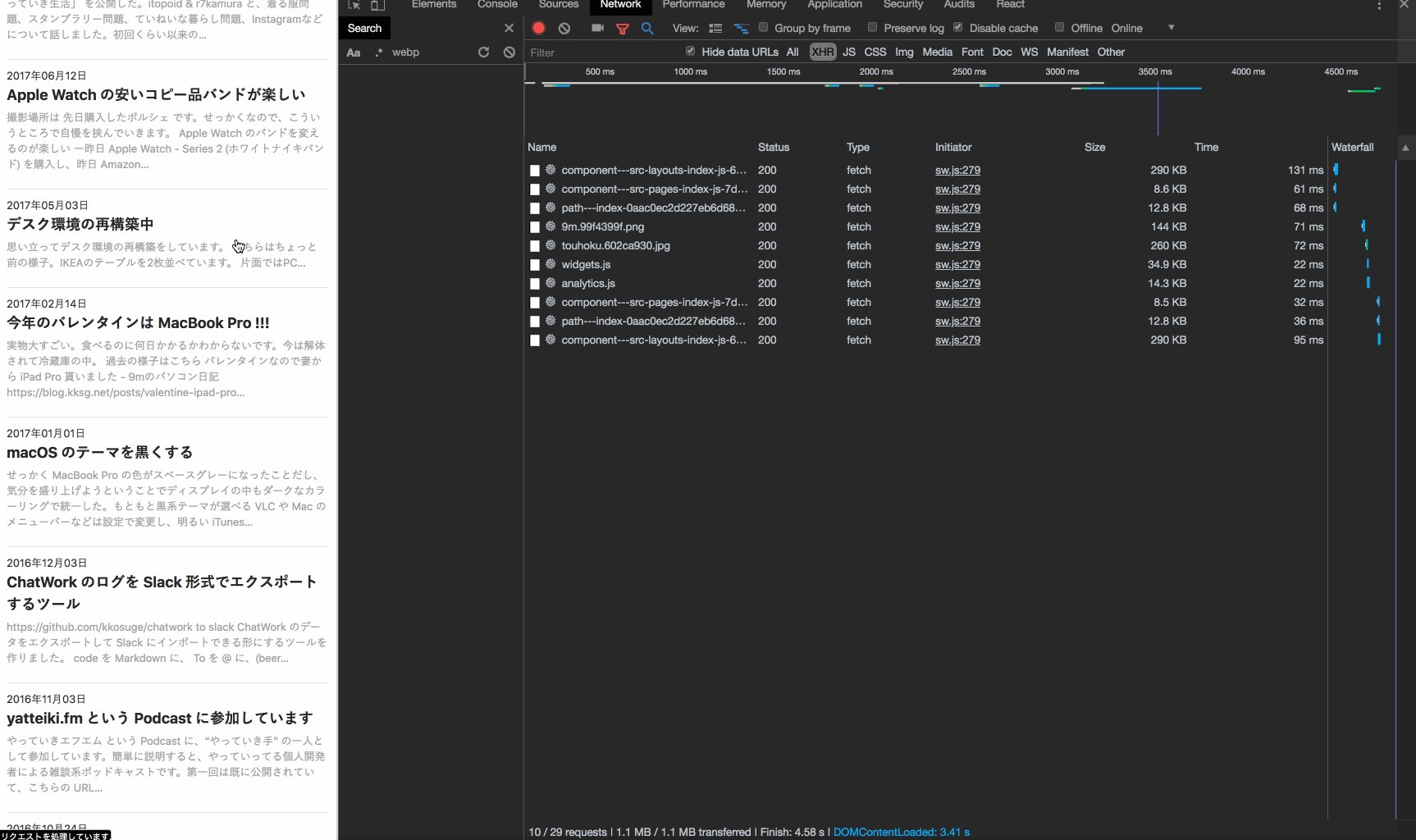
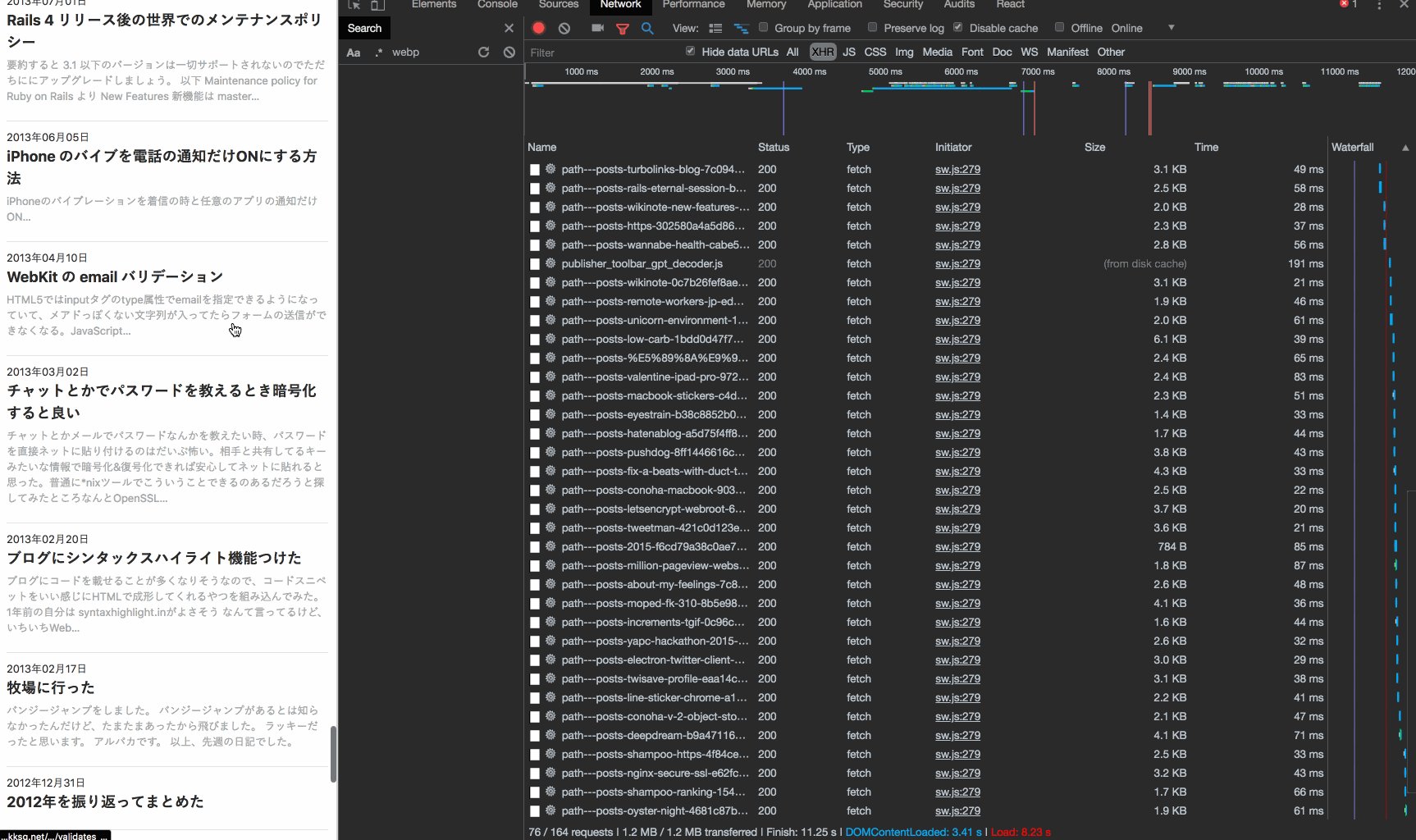
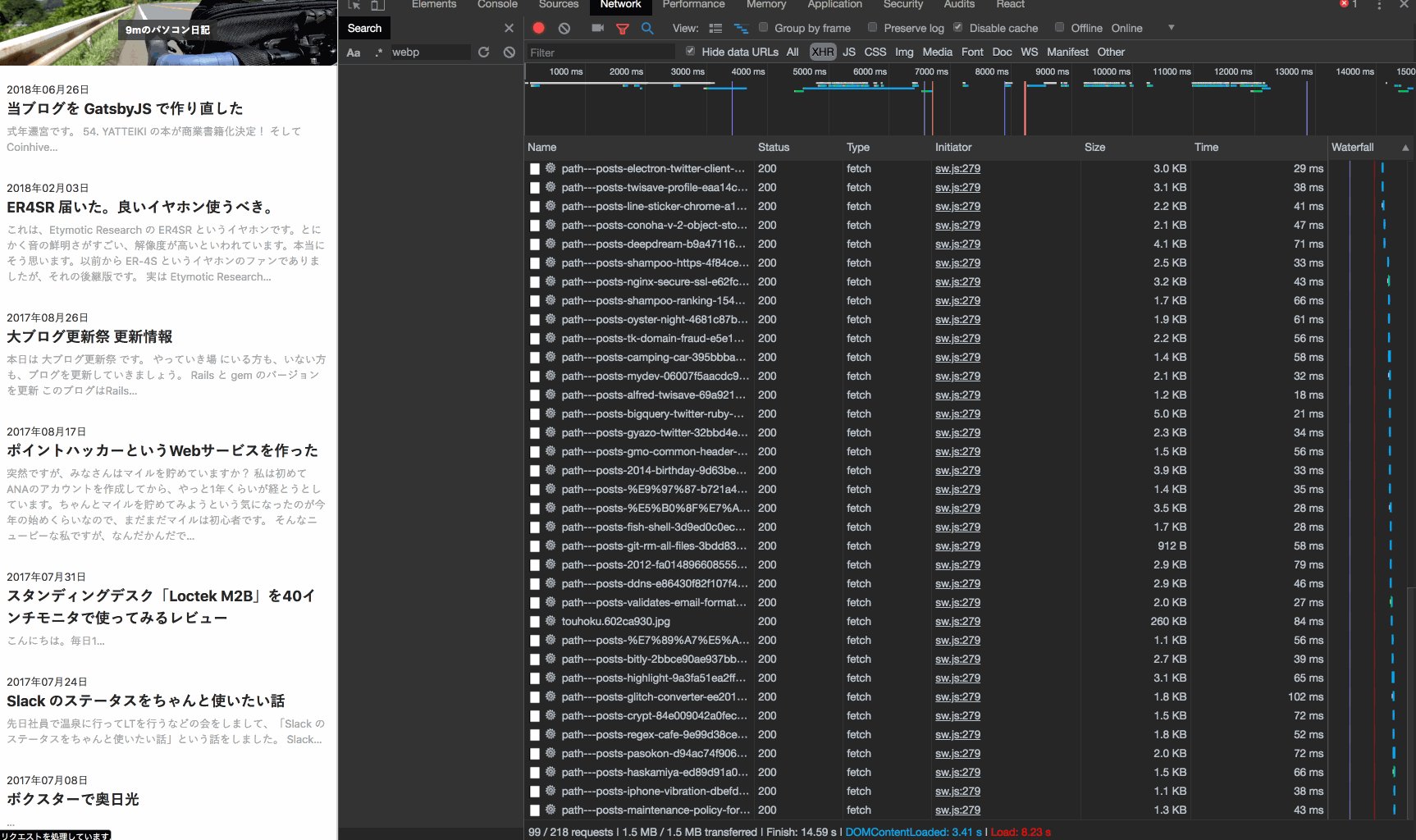
GatsbyJS はデフォルトで ServiceWorker を利用し、先読みをしてくれます。人間が記事一覧をクリックする頃には、すでにクリック先のコンテンツの読み込みが完了している。まさに dev.to のような速度です、これがやりたかった。しかしCDNが静的ファイルを配信しているというような環境でないと、運用者にとっては悪夢のようなアクセスですねこれ。
Netlify
Webサイトはなるべく自分で運用しない作りにするのが現代の正義だと思っていて、このブログは Netlify で配信するようにしている。Github に push するだけで自動でビルドし、SSL も自動で貼ってくれる。基本的に CDN サービスでもあるのでめっちゃ速い。なんでこれが無料なんですか????助かります。
既知の問題

PCで開くと一瞬 Font Awesome 5 のアイコンがでっかく表示されてしまう。Font Awesome 5 から SVG で描画できるようになり、画像としての余分なファイルを読み込む必要がなくなりまして、react-fontawesome でこの機能を利用しています。このでかくなるやつの対策知ってたらだれかおしえてください〜 size オプションでサイズの指定はしてるし開発環境レベルではこうならないんだけど。
追記:
突然失礼します。font-awsomeの.svg-inline—faがSSRでレンダリングできていないので、そのスタイルだけsrc/以下でimportしてみてはどうでしょうか?
— もっとx2 (@mottox2) June 26, 2018
おそらくライブラリ的にはこのあたりな気がしますhttps://t.co/VYvoGelVUE
SSRしてないからでかくなるのでは?という的確な情報を教えてもらった。
Server Side Rendering | Font Awesome
事前にレンダリング済みのSVGを用意することによって、とりあえず問題は収まりました。
ブログ
気軽に書いていきたい。とにかく、敷居を下げたい。反応とか、はてなブックマークとか、そういうの気にしないようにやっていこうと思います。
9mのパソコン日記について
全然気にしていなかったんだけど、この「9mのパソコン日記」ってタイトル、9メートルのでっかいパソコンで日記書いてるみたいだ。自分の Twitter アカウントが @9m だからです。でかいパソコンはありません。
余談
GatsbyJS の作者は Gatsby, Inc. という会社をつくり、フルタイムで GatsbyJS の開発を行っているようです。メンバーも8人はいるみたい。静的サイトジェネレーター作るだけの会社ってどうやってマネタイズやっていくんだろう……